Template Installation
Install Template Package
Before installing the Free Template Package, you must make sure that you have installed Joomla. Download the latest release of Joomla 4 at http://www.joomla.org/download.html, and install it on your localhost or hosting.
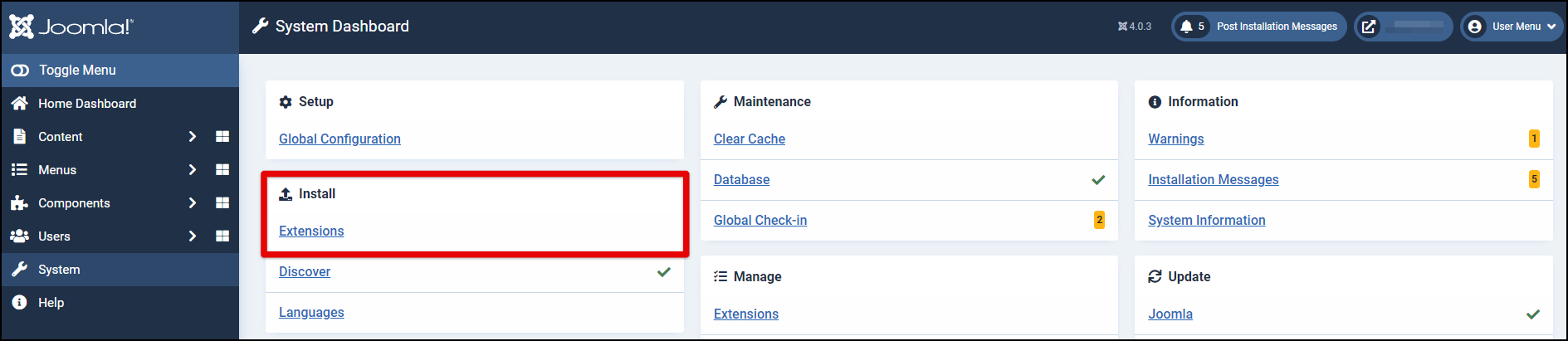
Template package use for a new website that you want to build content from zero without sample data, or using for your website with existing data. To install it, just download the Template Install-Package file and install it via Extension Manager (By go to Joomla! Admin panel > System > Install Extensions, browser file and click to upload). After finish, you can go to Template Manager, switch to default Joomla! template to new template.

To start to build your website, you can use standard Joomla! elements such as Articles, Modules, etc. Other extensions such as Page Builder, Slider, Portfolios, etc. you can see download links and documents via part Third-party Build-in Document. All extensions are FREE, you can download and install them without extra payment.
Install Quickstart Package and Active all Features (PRO)
If you want to access all features and get sample data and layout as on the live demo, consider getting the PRO version of the template. This package is only available in the PRO version, by access the PRO version, you just go to our Joomla! Template Listing, find your template name and go to the detail of the template, and order the PRO version.
With the PRO version, you have all access to template features, Quickstart download, and 12 months for dedicated support service!
Template Content & Styles
How to Display Main Menu
Open a new browser window and type in the URL, which will be similar to http://www.your-site-name-here.com/administrator or, if you have Joomla! installed on your local computer, http://localhost/your-folder-name-here/administrator. Here you will have to log in as an Administrator or Super Administrator.
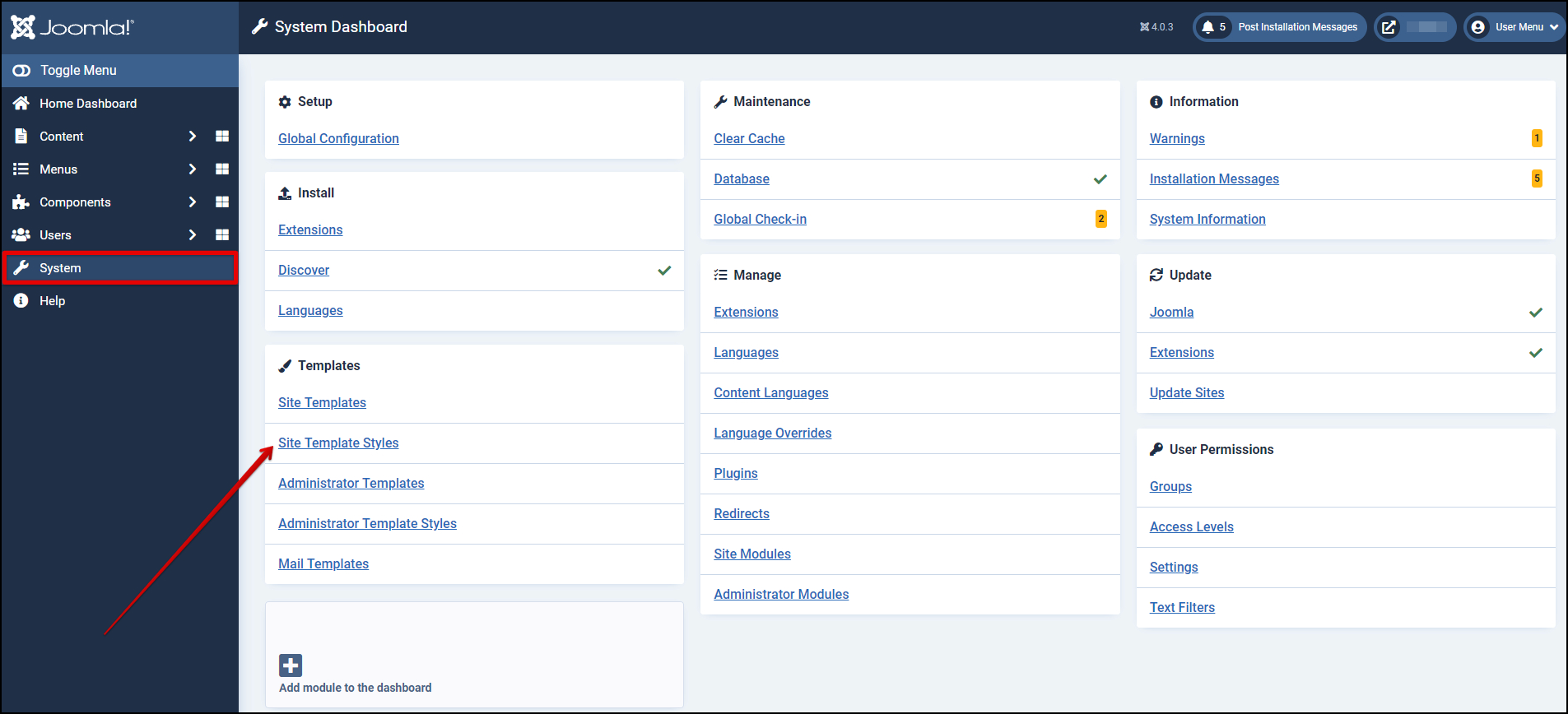
Go to “System” / “Site Templates Style” / “[template_name]-default”. This is where you edit template styles.

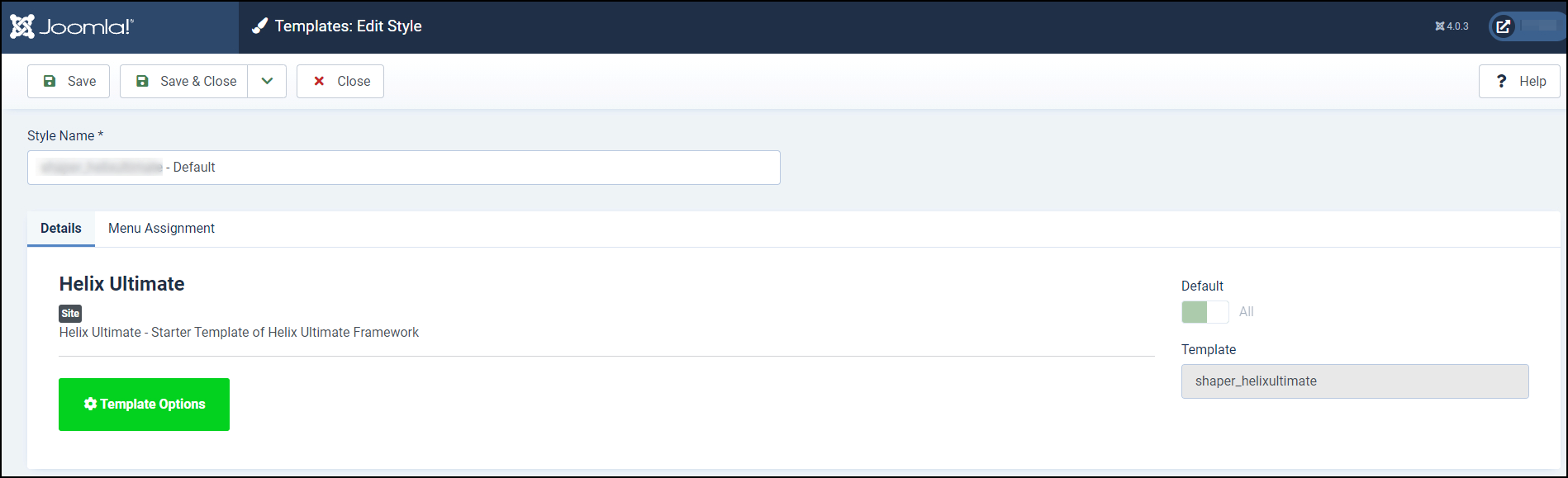
Please click the button “Template Options“.

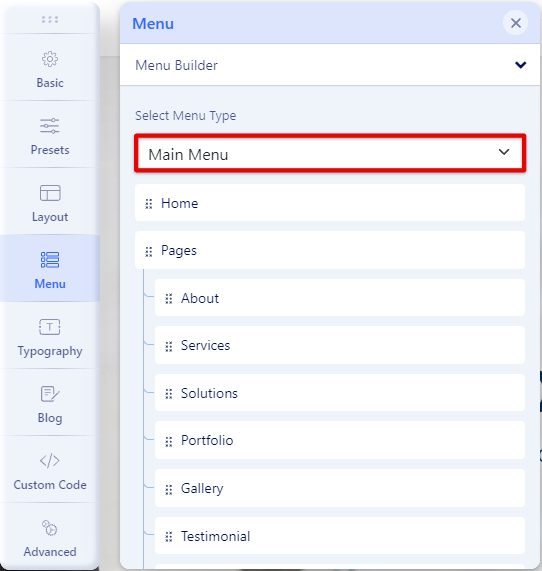
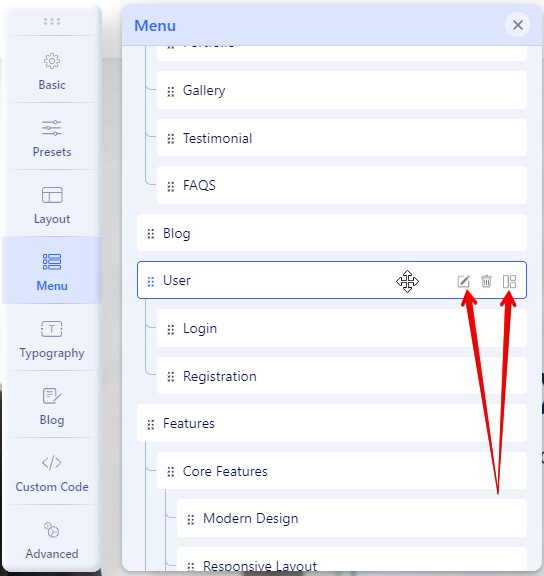
Please click Menu > Menu Builder and choose “Main Menu” at Menu Type.

Click the Save toolbar button to save the Main Menu. To leave without saving click the Cancel toolbar button.
Add Menu Items to Your Menu
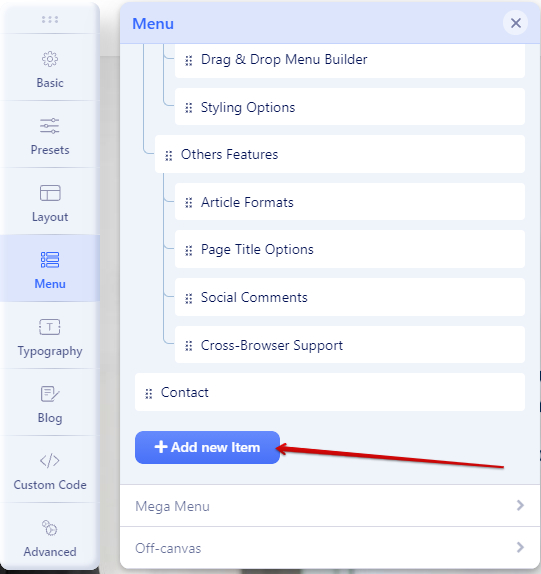
To Create a New Menu Item:
- Select Menu → Menu Builder → [name of the menu] → Add New Menu Item. For example, if a Menu is called “Main Menu”, select Menu → Menu Builder → Main Menu → Add New Menu Item.

To Edit a Menu Item:
- Select Menu → Menu Builder → [name of the menu. For example, if a Menu is called “Main Menu“, select Menu → Menu Builder → Main Menu. Then either click the title of the menu item in the table list or select the menu item checkbox and click the “Edit” icon in the toolbar.

How to Add a New Menu
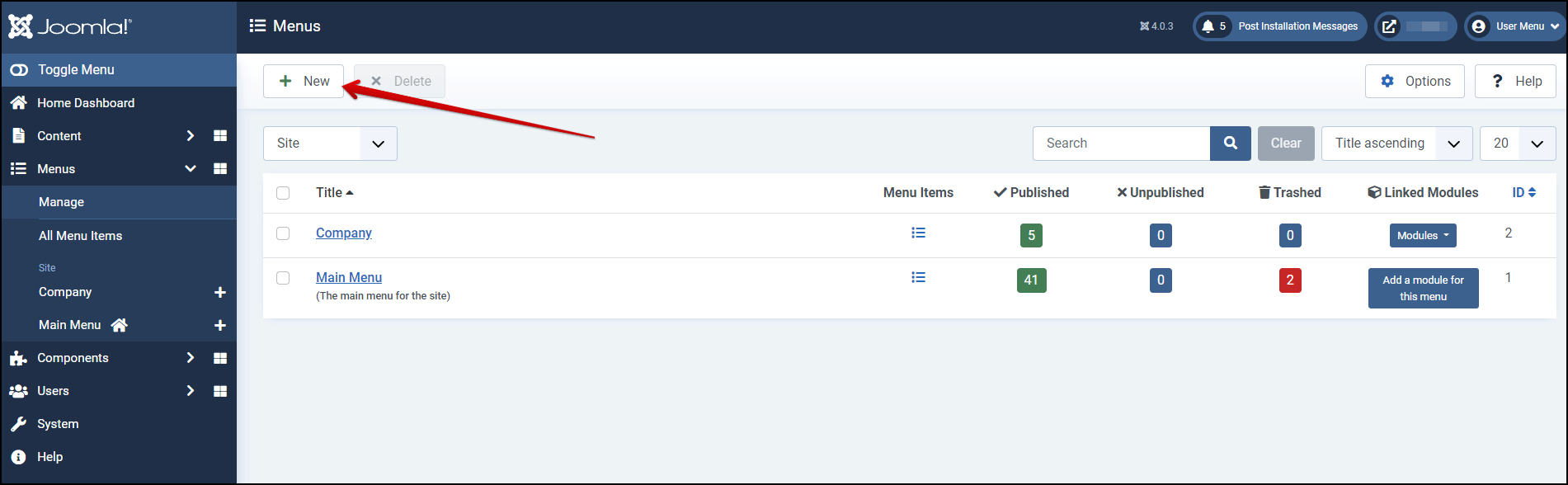
Within the site administration panel, select Menus from the menu bar in the upper left corner. From the drop-down list, choose “Manage” then choose “New”.

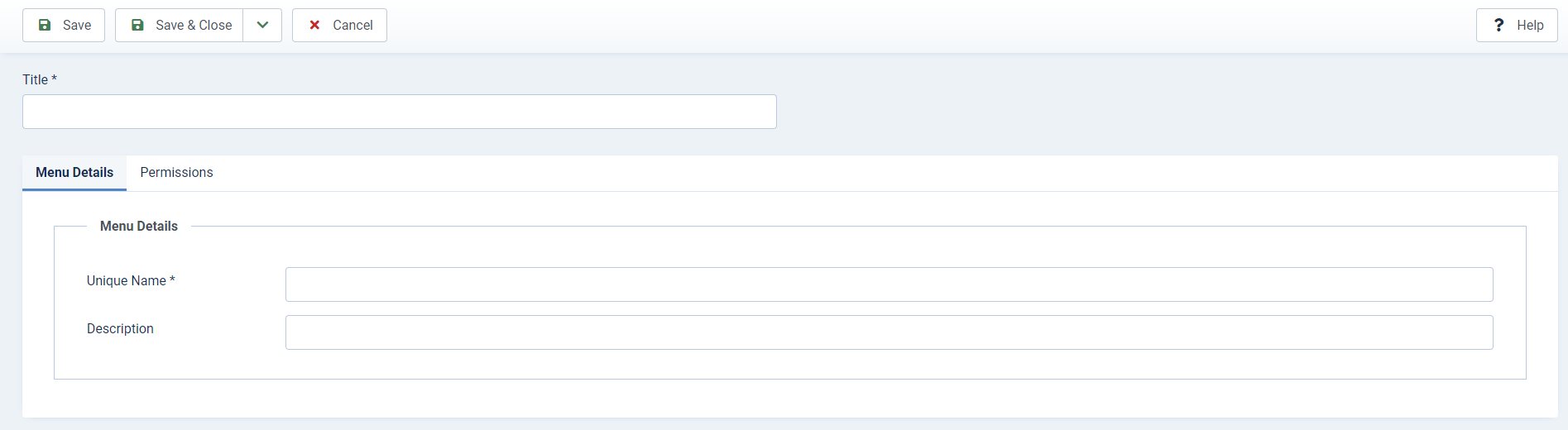
3. Fill in the “Title”, “Menu Type” and a “Description”:
- Title *: A proper title for the menu. This is used to identify the menu in the Menu Manager in the backend.
- Menu type *: This should be a unique identification name used by Joomla! to identify this menu. Spaces are not allowed but you may use the ‘-‘ character such as news-menu.
- Description: A description of the menu, useful for your own reference.

Click the Save or the Save & Close toolbar button to create the new menu. The Save & Close button will return you to the Menu Manager. To leave without saving click the Cancel toolbar button.
4. If you saved and closed, you will see your new menu in the list of Menus.
3CX Live Chat
We’re using 3CX Live Chat as FREE Live Chat for our product. This is strongly recommended for any business. You just set up and it’s ready to use, download 3CX FREE Live Chat via Joomla! extension directory.
In order to activate your live chat you need to sign up with 3CX StartUP to get your web portal and apps to answer live chats.
- Get your free 3CX Account.
- Follow the steps in the wizard.
- Take note of the 3CX Talk URL that you will be given during the live chat step.
- Read our Getting Started Guide.
Remove / Replace Copyright
If you’re using Free version, copyright on footer will be shown. You can’t remove it, it’s copyright information for a template that you must to keep in order to use a template as Free license with us.
If you want to remove this copyright or replace with new content, please go with PRO version. Visit all Joomla! templates, find your template name and purchase PRO version.
Third-party Build-in Document
Template Framework
CSS Libraries
CMS Using
Support system
Ticket System
Dedicated Ticket Support System
Install Service
If you want to install the Quickstart package on your hosting, you can order here.
Extra Services
Customization Task
If you want to hire our developer for a custom template, you can request here.
Development Service
Looking for a new template for your project, and only use it for your website, ask our developer here.